いいね!やシェアなどのソーシャルプラグインを設置しよう
コーポレートサイトやECサイトなど、あなたが管理しているWebサイトにソーシャルプラグインを設置してみましょう。ユーザーが情報を拡散してくれたり、Facebookページのファン獲得につなげられたりと、WebサイトとFacebookの導線を手軽に作ることが可能です。
ソーシャルプラグインの設置方法
例として [いいね!ボックス]の設置方法をご紹介します。
1.https://developers.facebook.com/docs/plugins/へアクセスをして、[Like Button]を選択します。
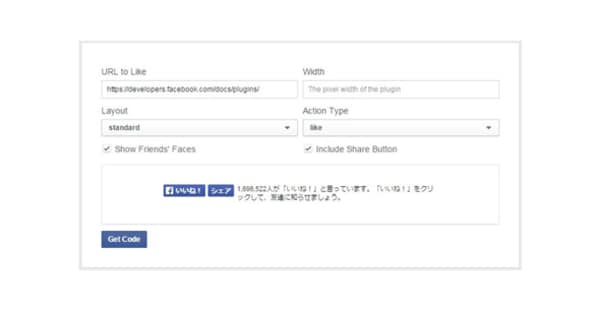
2.下のプレビューを見ながら、必要事項を設定していきます。
■URL to Like
FacebookページのURLを入力してください。
■Width
[Like Button]の幅を入力してください。
■Layout
[Like Button]の形式を選択してください。
■Action Type
[Like Button]を「いいね!」ボタンにするか、「おすすめ」ボタンにするか選択できます。
■Show Faces
チェックを入れると、「いいね!」と言っている人のプロフィール写真が表示されます。
■Show Faces
チェックを入れると、「いいね!」と言っている人のプロフィール写真が表示されます。
■Include Share Button
チェックを入れると、「シェア」ボタンが設置されます。
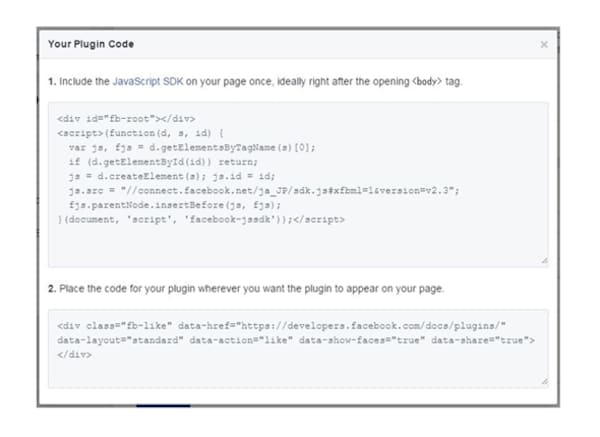
4.表示されたコードをコピーし、「OK」ボタンをクリックして画面を閉じます。
5.Webサイトの、Like Buttonを表示したい位置にコードを貼り付けたら、完了です。
更新日: